Моделирование vs Построение диаграмм. И причём здесь аутлайнеры
—
Статус: Росток ☘️ | Посажено: Дек 21, 2023 – Обновлено: -
Если смотреть на Whiteboards в Logseq и Heptabase с такой точки зрения🔻, то они ➜ Вполне себе инструменты моделирования :0)
Использование одних и тех же «Objects» на множестве диаграмм в обоих приложениях предусмотрено по-умолчанию (что названы они pages / cards, роли не играет). С «Relationships» тоже можно работать.
———
—
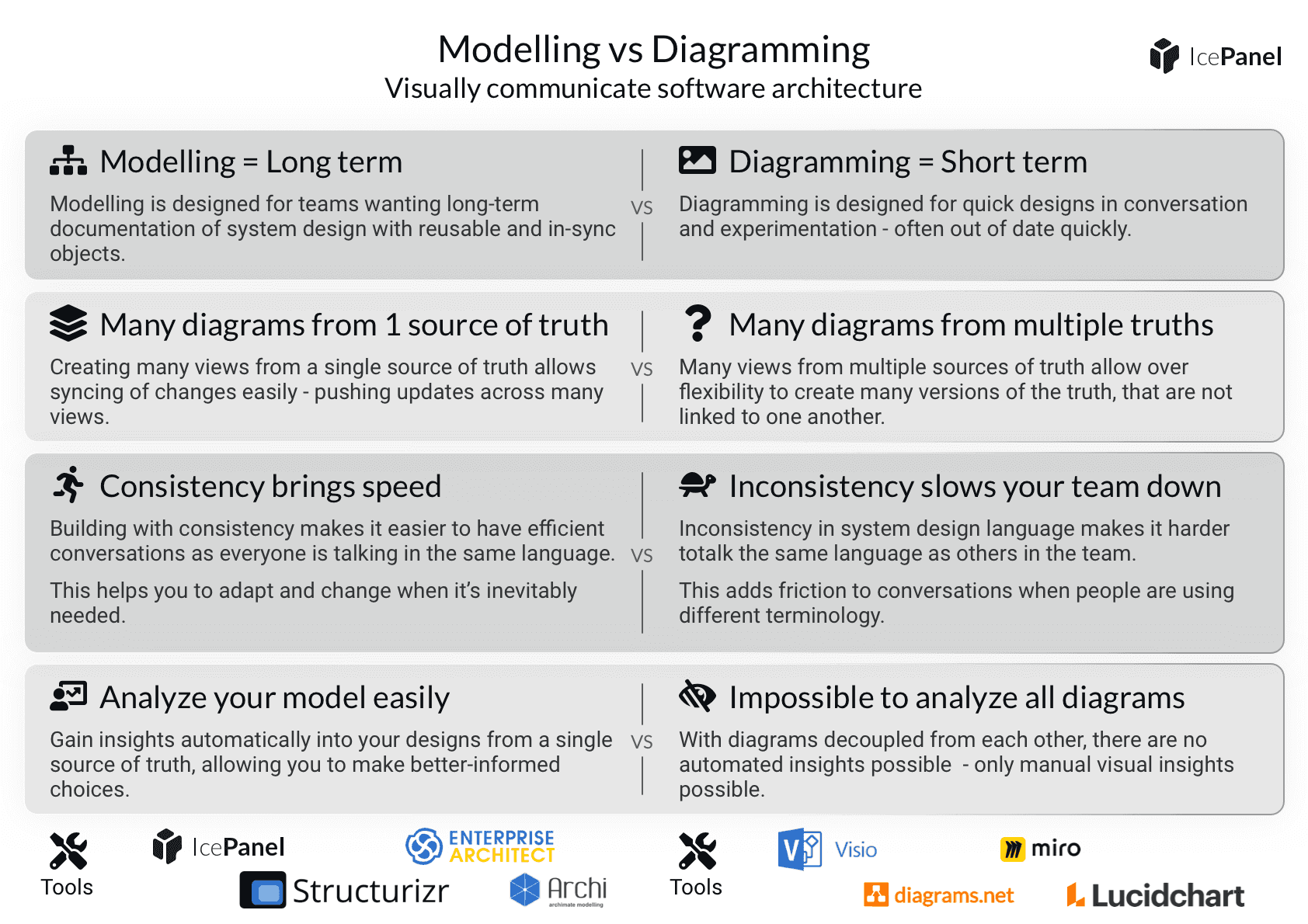
• Моделирование
Лучше всего подходит для документации по долгосрочному проектированию систем и требует некоторой работы по настройке. Переиспользуемые Objects и Relationships хранятся в модели (базе), что позволяет поддерживать актуальность всех ваших диаграмм.
• Построение диаграмм
Диаграммы лучше всего подходят для быстрых набросков в разговоре и экспериментирования с идеями. Их легко сделать, но сложно поддерживать в актуальном состоянии, т.к. объекты на разных диаграммах не связаны между собой. Поэтому, после создания, их часто просто выбрасывают (не используют).
—
Первоисточник, взято с сайта сервиса IcePanel.
Сервис сильно напоминает Heptabase по «внутреннему наполнению». Но у него конкретная специализация — инструмент для команд по моделированию и описанию сложных IT-систем — поэтому крайне специфичный функционал (да и слишком до́рог для личного использования).
На главной странице сервиса:
- Есть ролик «a quick demo of IcePanel» на 4 минуты. Засвечены основные фишки приложения, например, Flows и подсветка элементов на диаграмме.
- Встроен пример реальной диаграммы, можно поиграться.
В ознакомительных целях интересно посмотреть (для расширения кругозора, что и так бывает :0)
———
Немного отвлечённый комментарий
Картинка и связанная с ней статья именно про визуальное моделирование систем. Но можно пойти чуть дальше и перейти из визуальной плоскости в чисто текстовую.
И тогда любой современный аутлайнер превратится у нас в инструмент моделирования.
- «Документы» у нас могут быть такими же холстами, в которые мы помещаем «Объекты» ➜ Трансклюзия блоков / других документов.
- Дерево аутлайнера используется для группировки объектов и отчасти как Relationships, отображает иерархию элементов. Тоже визуальная модель, просто более ограниченная. При желании, можно её расширить колонками / таблицами (легко реализуется с помощью CSS).
- Стрелочек увы нет. Вместо них у нас просто [[reference]] в виде атрибутов. Хотя попадались мне решения, где к reference реальные стрелочки "прикручивали".
На самом деле, уже повторяюсь с этим текстом, т.к. минимум пару раз писал про такие очевидные вещи 😁