Draw.io — если надо нарисовать схему процесса или диаграмму связей
Разного рода диаграммы и визуализации хорошо помогают в работе. На одной схеме, зачастую, можно отобразить тот же объём информации, что и на нескольких листах текста. И воспринимается она мозгом гораздо лучше. Поэтому давно использую чек-листы, канбан-доски, mindmap (ассоциативные карты) и просто рисунки от руки в повседневной жизни.
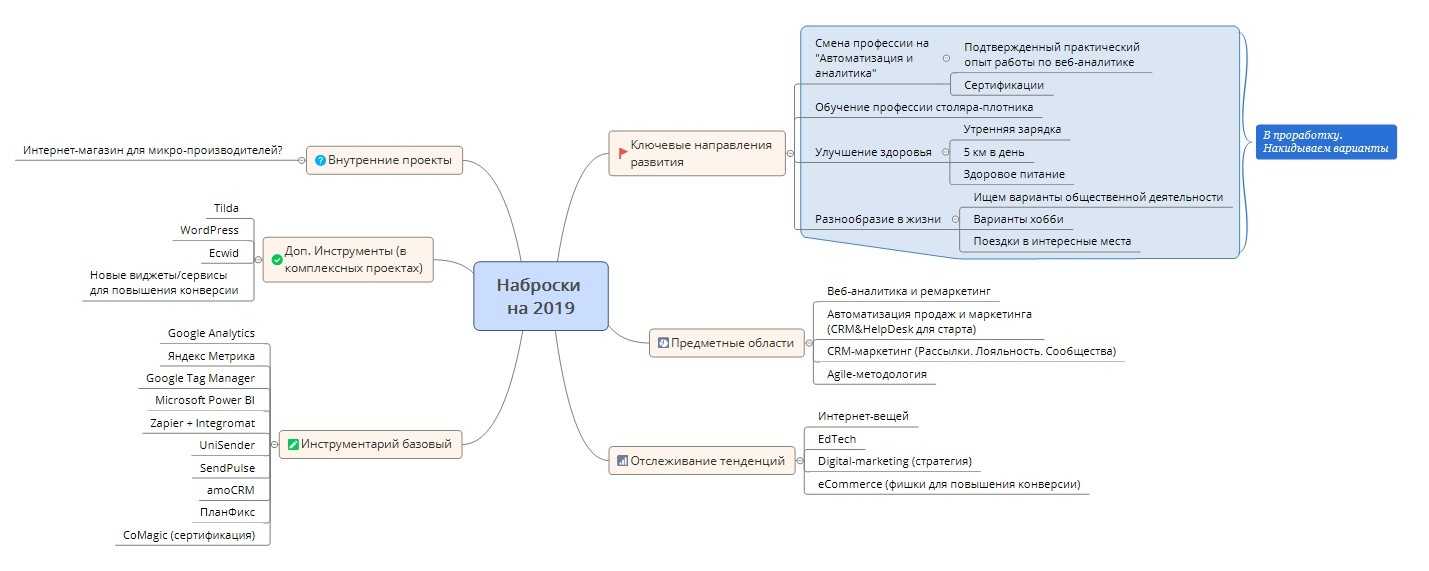
Но всё это — инструменты для простых визуализаций. Они хороши только там, где связи между элементами имеют древовидную структуру, от родителя к потомку. Когда надо изобразить что-то вроде такого 😂
Нашёл в архиве черновик с глобальными планами :0)
—
А по работе иногда требуется набросать более сложные схемы, чем обычное «дерево» или список. Например:
- как работают в связке и «общаются» между собой десяток сервисов;
- работа конкретного сценария в стратегии email-маркетинга. Или структура всей стратегии целиком.
Тут уже появляются разные типы объектов, множественные связи между ними, ветвления и прочие вещи, которые на той же mindmap не отобразить.
В сложных случаях выручает Draw.io
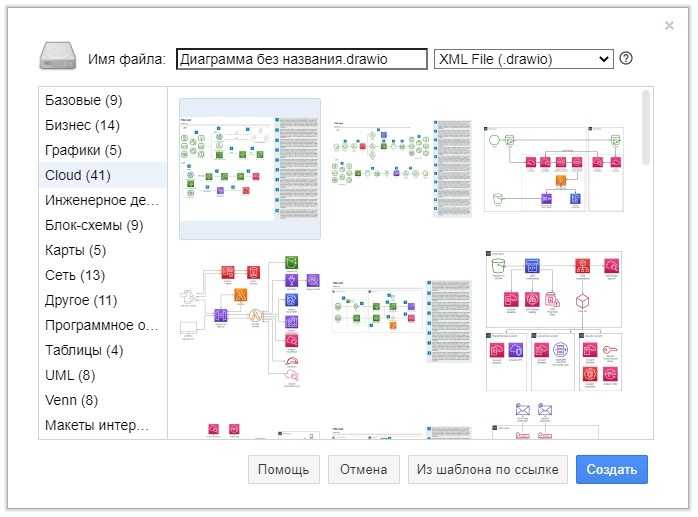
Draw.io — бесплатное онлайн приложение для построения диаграмм и создания блок-схем.
Его можно использовать для создания UML-схем, организационных диаграмм, BPMN и BPM, workflow-диаграмм, схем баз данных, сетей и облачных сервисов AWS, Google Cloud.
Список поддерживаемых блоков и типов диаграмм на самом деле очень большой. Если какого-то блока не хватает, то он скорее всего уже есть в дополнительных библиотеках, которые легко подключить.
—
Помимо онлайн-сервиса есть десктопные приложения для Windows, macOS, Linux and ChromeOS. Версия для Windows русифицирована.
Интерфейс очень простой и понятный в использовании. Есть свои фишки, облегчающие создание диаграммы: бесконечный лист, быстрое добавление блоков и связей.

—
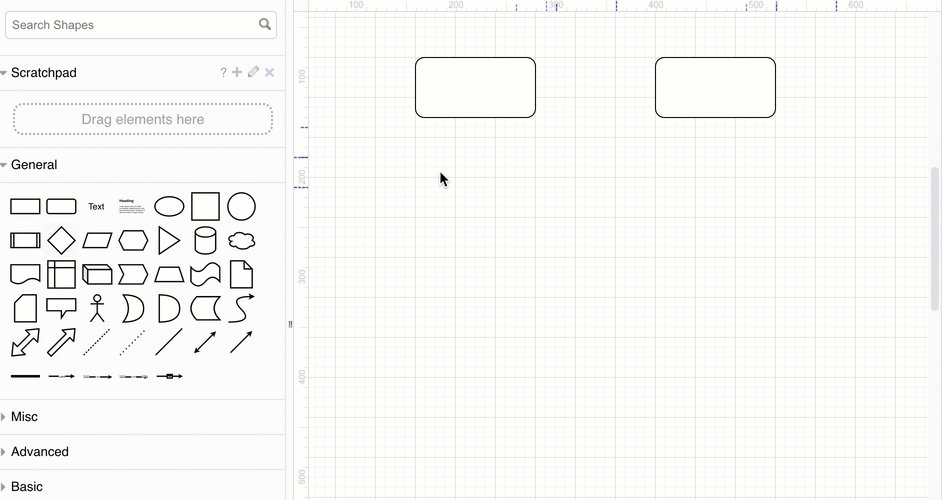
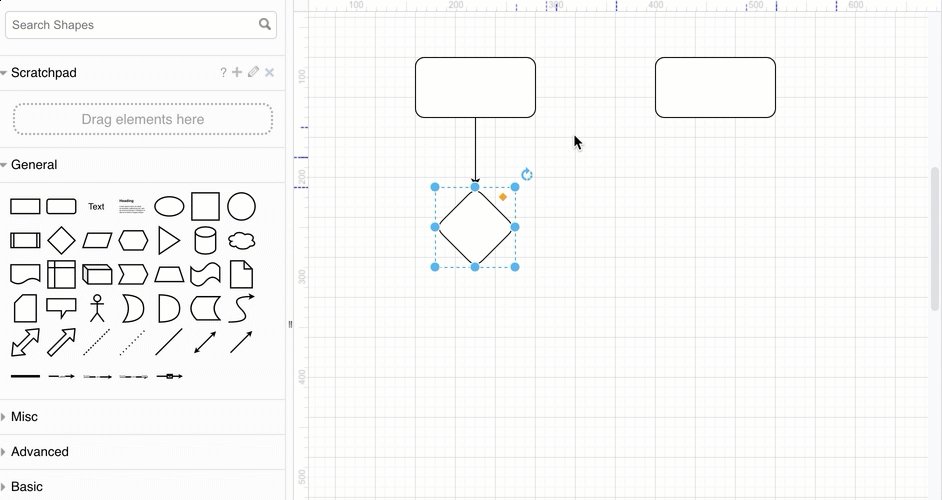
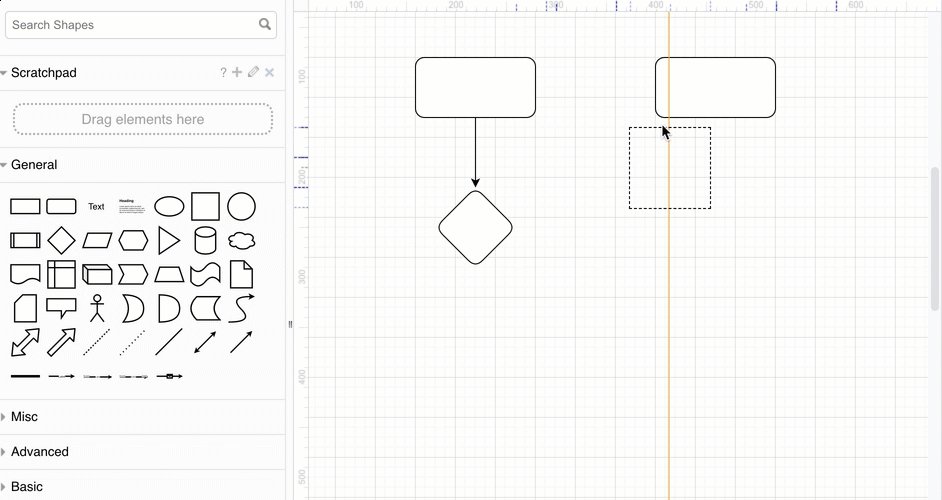
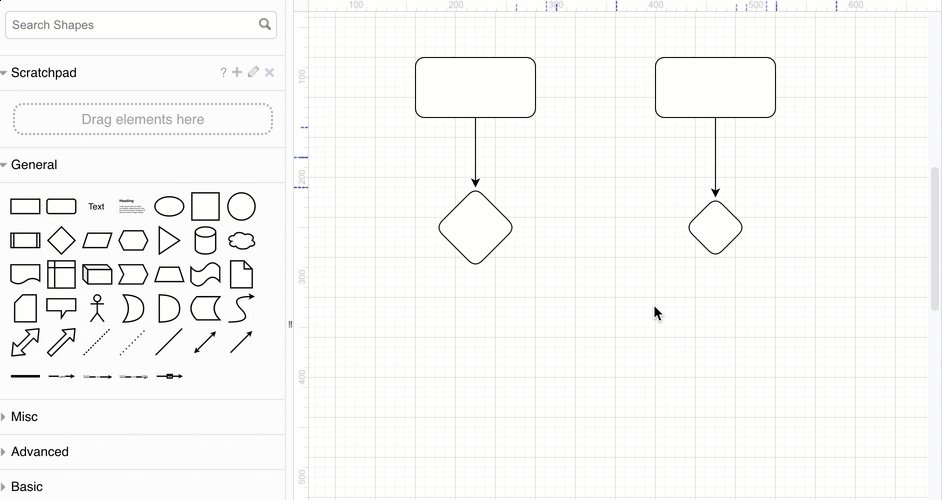
Разобраться в приложении можно за 10 минут. Достаточно пробежаться по инструкции на https://www.diagrams.net/doc/getting-started-basic-flow-chart.html и самому повторить «руками».
В инструкции много интерактивных картинок, которые показывают в действии разные функции.
Помимо простоты и функциональности, для себя выделил следующие преимущества у приложения:
- Даже если использовать только онлайн-вариант сервиса, то сами диаграммы хранятся в виде файлов в вашем «облачном» хранилище (Google Drive, OneDrive, etc).
- Много вариантов по экспорту диаграмм в виде картинок, PDF, SVG-файла. Можно встроить диаграмму в свой сайт как iframe. Экспорт делается в изначальном качестве, а не ужатый по размеру вариант.
- Одна из сильных сторон — поддержка работы с моими существующими инструментами:
- Интегрируется с Google Drive, есть add-ons для Docs, Sheets and Slides.
- Интегрируется с OneDrive и Office 365, есть плагины для Word, Powerpoint и Excel.
- Поддерживает GitHub, GitLab и Dropbox. Удобно для ведения визуальной документации при работе в команде.
Совсем уж для продвинутых людей:
- Есть работа со слоями;
- Можно добавлять ссылки, комментарии и теги к блокам;
- Есть несколько интересных плагинов, с помощью которых можно организовать виртуальное путешествие по большой диаграмме. Например, плагин «ex» — https://www.diagrams.net/doc/faq/explore-plugin Посмотрите по ссылке, выглядит прикольно.
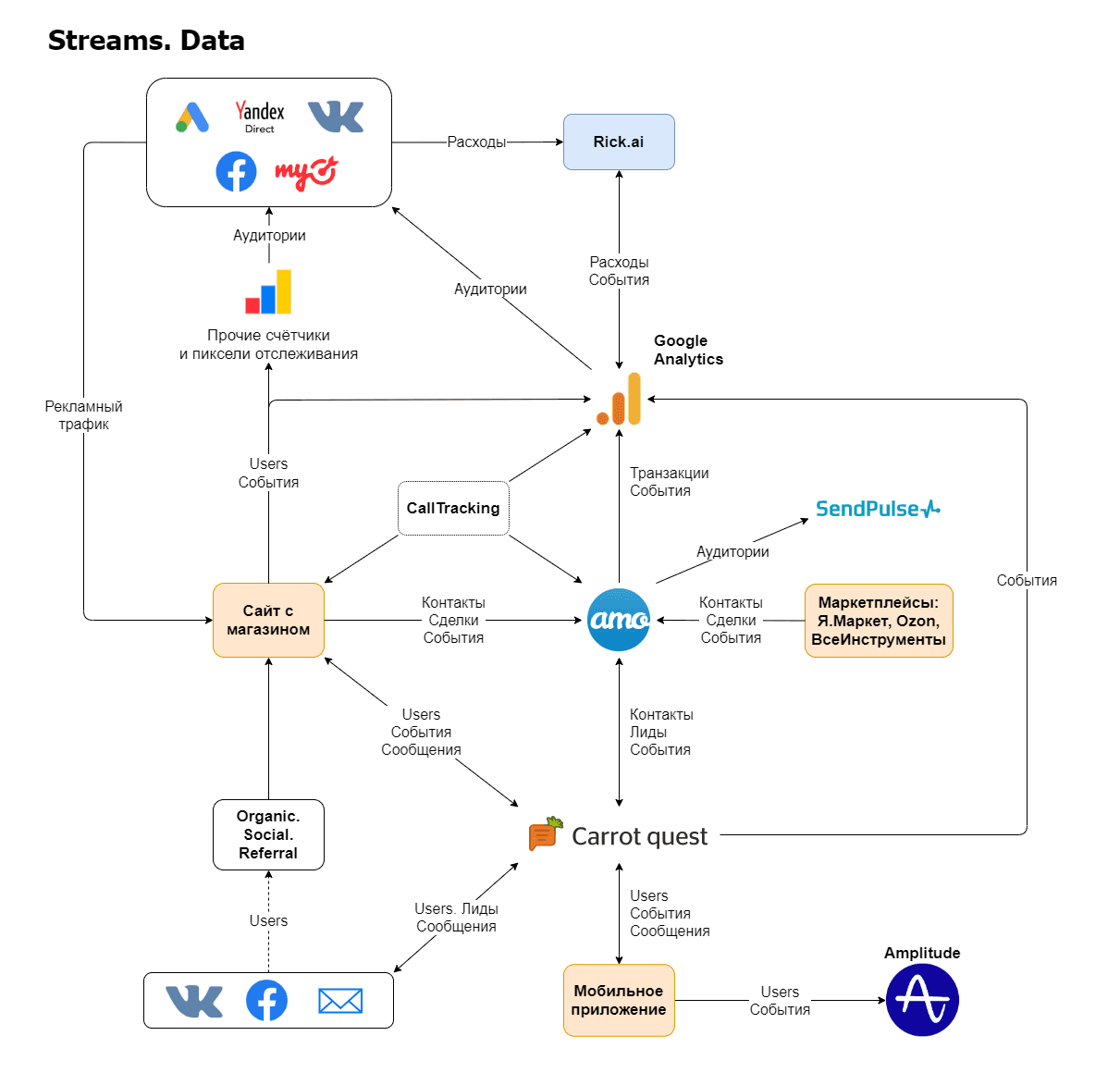
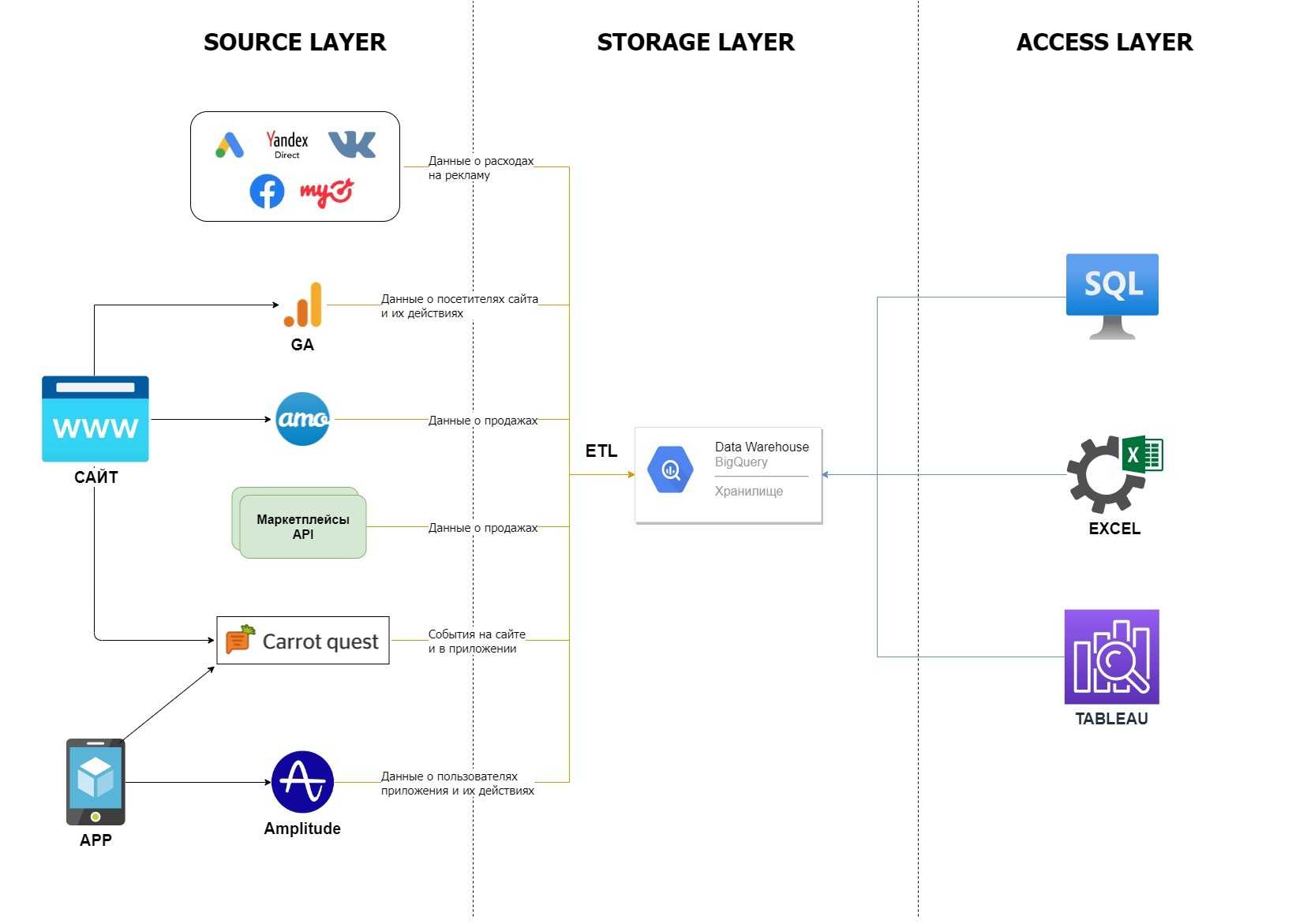
В качестве примера, несколько простых диаграмм, сделанных в Draw.io:
Рабочие сервисы в компании и связи между ними
—
Архитектура аналитического решения