Аннотация: статья про Tree structure (Древовидная структура) на Википедии
—
Статус: Росток ☘️ | Посажено: Июль 20, 2021 – Обновлено: Июль 26, 2021
—
Чтобы оценить в чём удобство Аутлайнеров и, в частности, Concept-descriptor framework, предложенный RemNote ➜ советую посмотреть статью на Википедии про древовидные структуры.
Лучше начинать с чтения именно английского варианта материала, он обширнее русского.
В статье примечательны несколько пунктов.
———
1. Раздел «Терминология и свойства» с адекватным описанием что такое «дерево» (outline / иерархия)
В нём в том числе указано, что древовидные структуры могут отображать все виды таксономических знаний:
- биологическое эволюционное древо,
- эволюционное древо language family,
- грамматическую структуру языка,
- математические деревья из целых множеств,
- широко применяются в Computer science.
- И т.д.
Между узлами древовидной структуры могут иметь место различные семантические отношения (виды связей). Наиболее типичные:
- по принадлежности к какой-либо сфере деятельности ➜ отношения «Целое-Часть».
- классифицирующие множества объектов ➜ отношения «Общее-Частное». Например, классификации живых существ, химических элементов.
Это к вопросу об нативном использовании Аутлайнеров для обучения:
Concept-descriptor framework от RemNote позволяет строить эту иерархию конкретно из «Концепций» нужной предметной области, для этого есть выделенная сущность (по аналогии с Concept map). В других аутлайнерах реализация будет немного заморочнее, но можно схожим образом выделять концепции и связи.
———
2. Раздел «Представление деревьев»
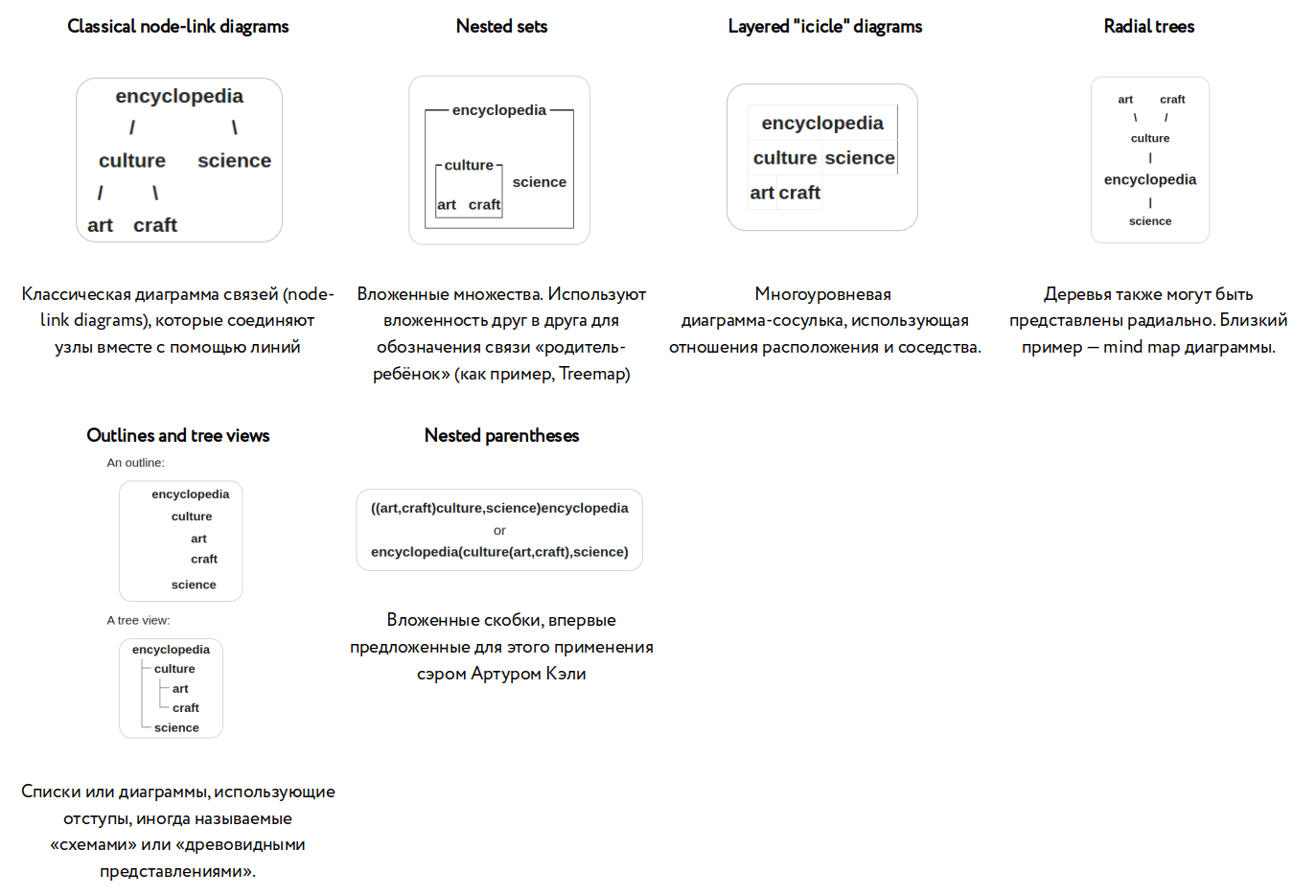
Существует множество способов визуального представления древовидных структур. Почти всегда они сводятся к вариациям или комбинациям нескольких основных стилей:
- Classical node-link diagrams (Классическая диаграмма со связями между узлами)
- Nested sets (Вложенные множества)
- Layered "icicle" diagrams (Многоуровневая диаграмма-«сосулька»)
- Outlines and tree views (Схематические и древовидные представления)
- Nested parentheses (Вложенные круглые скобки)
- Radial trees (Радиальные деревья)
В разделе есть небольшие графические примеры:
Важен он тем, что явно показывает вариативность отображения одной и той же информации. Сам регулярно пытаюсь донести мысль, что:
Поэтому, он наиболее удобен в качестве базового формата хранения информации.
А с помощью Custom CSS или встроенных возможностей конкретного Аутлайнера, мы это дерево можем при необходимости "переключать" в нужное нам представление.
Хороший, но немного отвлеченный пример ➜ Document Object Model (DOM). Любая веб-страница, на которой может быть отображено в принципе всё что угодно, это «DOM-дерево» из элементов.
—
Традиционно для Википедии, размещено много ссылок по теме.
Так что можно углубленно покопаться в конкретных примерах, как древовидные структуры используются в той или иной предметной области.
———
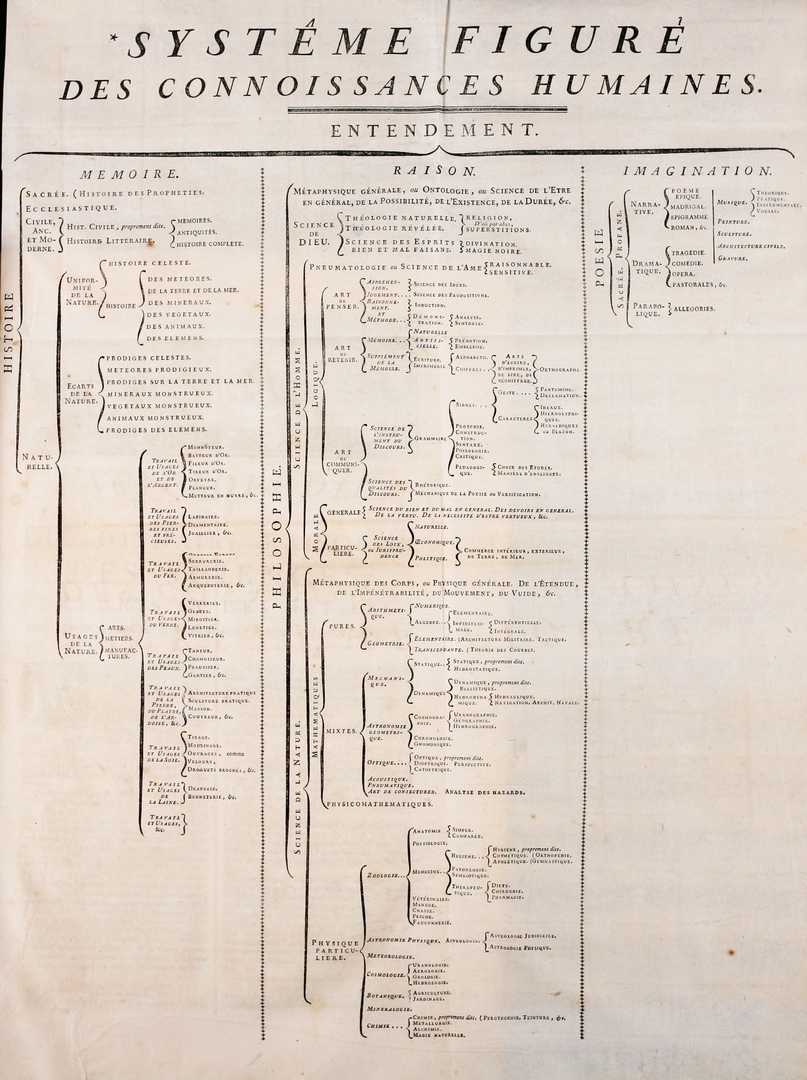
Ещё прикольный факт из этой статьи — пример одной из первых древовидных диаграмм
The original Encyclopédie used a tree diagram to show the way in which its subjects were ordered:
Имеется ввиду: «Энциклопедия, или толковый словарь наук, искусств и ремёсел» (фр. Encyclopédie, ou Dictionnaire raisonné des sciences, des arts et des métiers) — французская энциклопедия эпохи Просвещения, одно из крупнейших справочных изданий XVIII века (т. 1—35, 1751—1780).
Лишний раз убеждаешься, что многие вещи были придуманы уже очень давно. А мы их только в очередной раз переизобретаем (как те же mind map).