multi-Views outline ➜ Отображание outline-дерева или его части в разных представлениях. В пару кликов
—
Статус: Росток ☘️ | Посажено: Нояб. 30, 2021 – Обновлено: Окт. 05, 2022
—
Базовая идея 🧘
- «Concept» — одно из основных понятий и элементов процесса мышления. Синонимами слова могут быть: Концепция. Мысль. Понятие. Идея. Принцип. Факт. Замысел... много их :0)
- Любая заметка представляет у нас набор из одного и более Concept. Для работы с этим набором у нас могут быть разные представления информации (Views). Concept Views, как я их называю ➜ в виде Outline, разных типов Maps, таблицы и матрицы, Kanban-доски, Canvas и т.п.
- Соответственно, нам нужна возможность в одном инструменте работать со всеми этими представлениями Концепций (Мыслей / Идей) внутри заметки.
- Как в Notion, одни и те же строки в database мы можем увидеть в разных Views, так и здесь, только с Concepts.
- Но проблема всех существующих на рынке сервисов ➜ При работе с информацией они направлены «вне» документа. Позволяют в разных представлениях смотреть подборки только из документом. И практически нет таких, кто аналогично работает «внутри» документа.
————
Общие вводные
- В качестве наименьшего логического объекта в приложении определим именно Concept — он крупнее по уровню, чем просто блок в блочных редакторах и аутлайнерах. Соответственно, как минимум на уровне Concept и должно уметь работать приложение.
- Базовый и первичный View у Concept — текстовое представление. Если сервис не умеет эффективно структурировать и связывать текстовые блоки, значит, уже не полностью отвечает требованиям. Автоматически это предполагает и наличие bi-directional links.
- Безальтернативно считаю, что это «текстовое представление» должно быть именно в виде Outline. Соглашаться с ним не обязательно :0) Но технически:
————
Немного предыстории и кейсов
Такой подход к работе с заметками на самом деле не уникален, можно найти хорошие аналогии из смежных областей.
- Проекты» в task-менеджерах, как подобие заметок
- Ещё в 2010 году при выборе task-менеджеров в первую очередь стал обращать внимание на то, какие варианты представлений задач они предлагают (список, таблица, kanban, timeline, календарь и т.д.)
- Рабочие проекты и задачи более «чувствительны» к обработке. Там быстро понимаешь, что в разных контекстах эффективнее работать с разными Views, иначе скорость работы «тормозится».
- Хорошо структурированные Заметки мало чем отличаются от Проектов. Тут даже можно провести прямую аналогию «Заметка — это как проект». В проекте у нас есть задачи, в заметке — у нас концепты. Вот эту заметку мы в виде разных Views и «крутим».
- Ещё хороший пример для понимания — методики конспектирования
- Имеет прямое отношение к работе со знаниями, поэтому люблю его часто упоминать.
- Наиболее популярных в мире методик 5-6 штук. И самое важное среди них различие — они визуально по разному предлагают фиксировать информацию: Outline, Canvas (метод Корнелла), Columns, Mind map и Concept map, Метод боксов и т.д. Но работают при этом с одной и той же информацией!
- Если вам попадётся действительно толковый обзор по методикам конспектирования, то в нём отдельно будет выделено: для каких учебных предметов и типов лекций лучше подходит та или иная методика, какие плюсы и минусы у неё есть.
- Есть чёткая параллель с представлениями Проектов, о которых я выше говорил: визуально разные, каждый метод хорош для своей ситуации.
- Классический пример со связкой Mind map и Outline в mapping-приложениях
- Во многих популярных приложениях для создания интеллект-карт (диаграмм связей) есть режим отображения outline. Например, в XMind это просто «переключалка» в углу экрана. В этом режиме можно полноценно работать со структурой карты и текстом (простенький мини-аутлайнер).
————
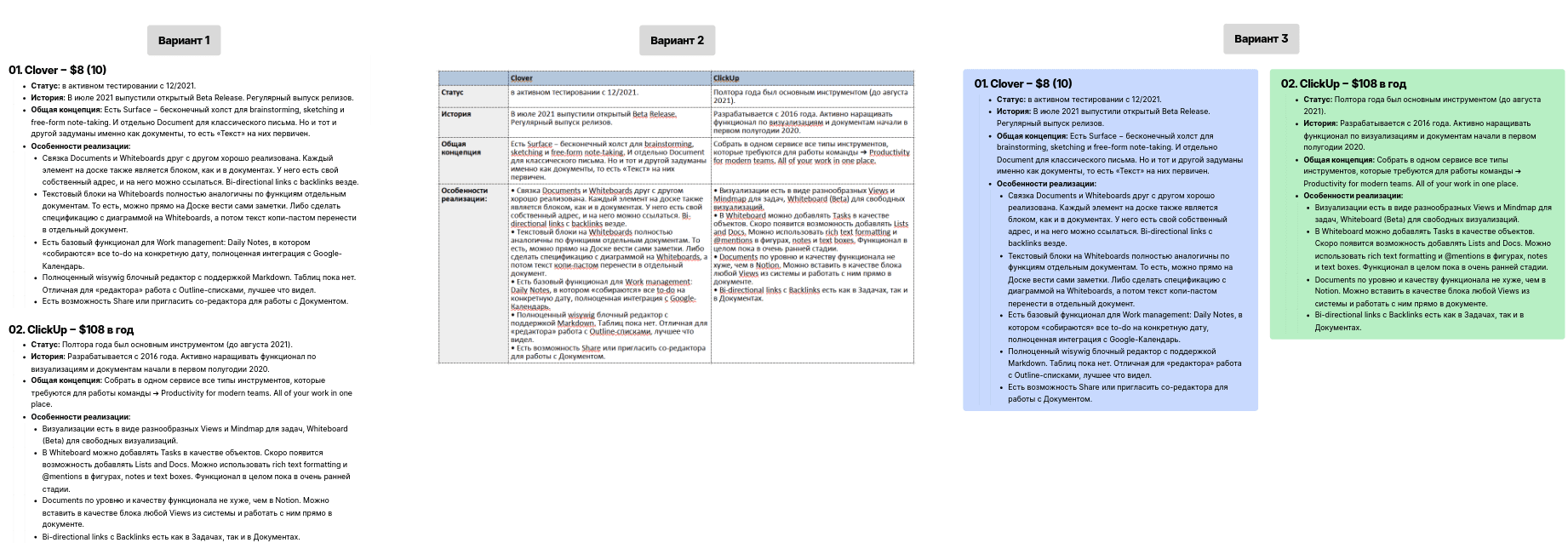
Прикладной пример
- Ниже у меня идут описания программ, которые в той или иной мере пытаются комбинировать разные Представления информации. Основной «Вариант 1» — это текст в аутлайнере.
- Описания «кандидатов» сделаны по чёткому структурированному шаблону ➜ Хороший пример как может выглядеть иерархия Concepts.
- Казалось бы, все логические блоки чётко выделены и значит можно их отобразить в произвольном формате. Например, текст одним кликом превратить в таблицу. Или в mind map, или в галерею...
- Но из известных мне программ так с информацией работать почти никто не умеет 🙃. Чтобы из текста сделать структурированную таблицу — придётся «убить» кучу времени, работая «руками».
- RemNote и Roam Research могут творить схожие штуки, в Сообществе уже есть несколько решений для визуализации заметок (kanban, tree table). Но пока это только зачатки функций. Неудобно использовать.
————
Добавка от 05.10.2022: пара примеров в виде gif-ок
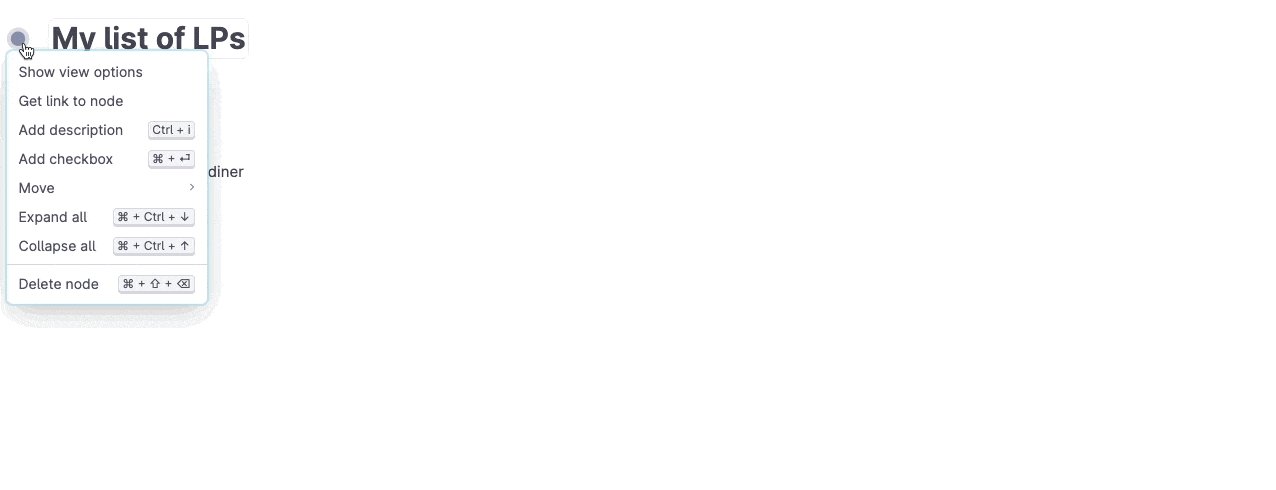
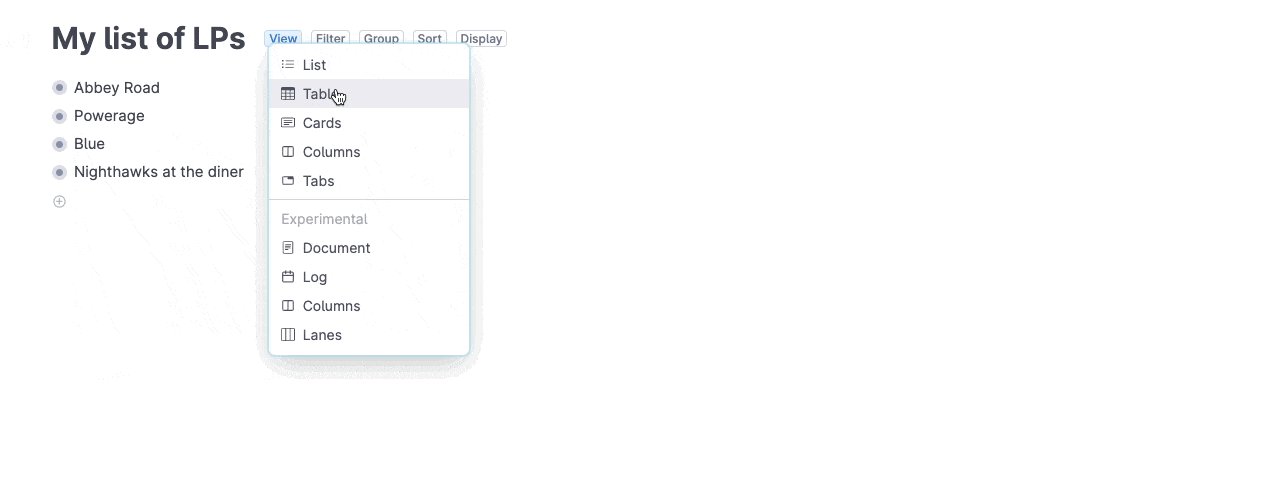
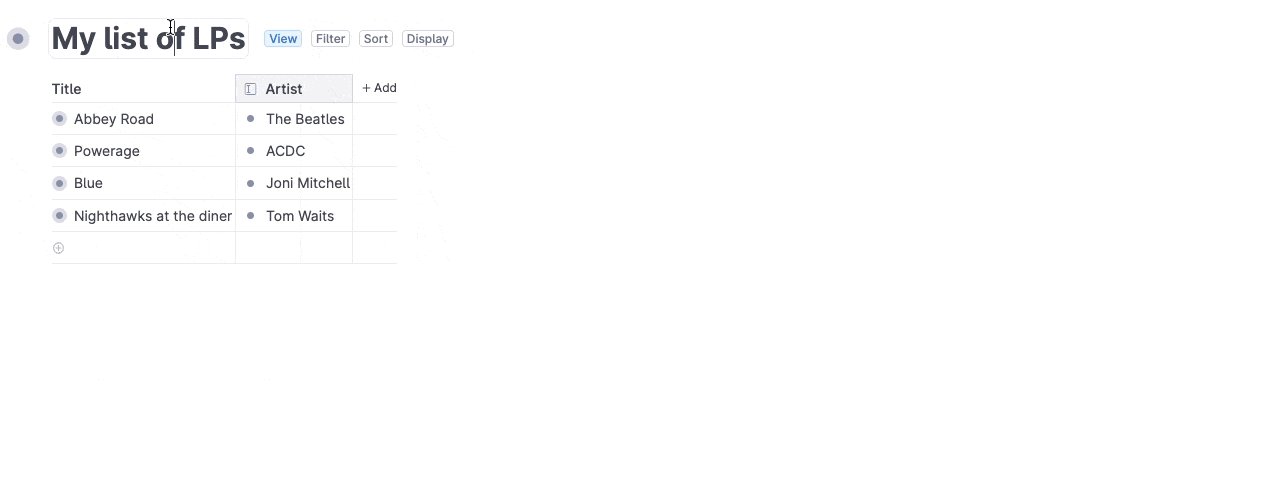
➊ Как с помощью тегов можно "переключать" outline в RemNote.
—
Сделано это с помощью Custom CSS (не намертво встроенная функция). То есть, любой пользователь может установить нужные ему CSS-сниппеты или сторонние плагины с оформлением. А потом, когда требуется, с помощью тега или меню менять отображение.
Работа с тегами в таком виде была в RemNote уже в начале 2021 года (тег применяет CSS). Потом в июне 2022 запустили систему плагинов, которая упростила добавление новых представлений и "переключалок" в меню.
Система очень гибкая. Но ей не хватает какой-то централизации и упрощения CX (удобства использования).
—
➋ Дальше всех в плане «multi-Views outline» ушла Tana, они буквально на днях запустили своё приложение.

У неё отображение outline-дерева в виде разных представлений — одна из фишек приложения и вынесено на видное место (отдельный блок с менюшками-переключалками).
Это и плюс — работать удобно, и в чём-то минус — ты жёстко привязан и обязан использовать систему fields (метаданных) вшитых в приложение.
В то время, как в RemNote метаданные использовать не обязательно (хоть и можно). Достаточно структуры дерева и пометок Concepts.
—
Помимо приведенных выше примеров, упомяну ещё два (для фиксации контрольных точек):
- Встроенные Boards в WorkFlowy (через меню), kanban-доски по сути. Появились примерно в апреле 2020.
- Разные плагины для Roam Research и Logseq для отображения outline в виде mind map (2020 – 2021).