Способы рисовать диаграммы в популярных аутлайнерах
—
Статус: Росток ☘️ | Посажено: Авг. 20, 2022 – Обновлено: Апр. 15, 2023
—
Доступные варианты в Roam Research, Logseq, RemNote, SiYuan и Emacs (org-mode / org-roam). В списке те способы рисования диаграмм, которые встроены в сами приложения. Плюс некоторые популярные сторонние решения.
С помощью плагинов и Custom CSS можно "прикрутить" к аутлайнерам всё что угодно :0) Но постоянно отслеживать, тестировать и потом регулярно обновлять информацию про все такие "поделки" — просто не реально. Поэтому список ограниченный.
—
Сразу предупреждаю, что ждать такого же функционала, как у специализированных mapping- и diagramming-приложений пока не стоит (SimpleMind, Xmind, Draw.io, Miro и т.д.). Хотя ощутимые подвижки к этому есть.
Сейчас в аутлайнерах доступны только базовые варианты для визуализаций. Но вскоре ожидается, что в основных приложениях добавят полноценные продвинутые Whiteboards, которые позволят объединять между собой заметки в Базе знаний и диаграммы на холсте.
—
Что такое Excalidraw, Mermaid, Graphviz — читайте подробнее на их сайтах. Это распространнёные решения для визуализации, которые встраивают во многие программы.
Logseq
1. Встроенный Excalidraw (с первых версий приложения)
Простые whiteboards с фигурами / блоками текста / стрелками / рисованием. Диаграмма добавляется на страницу через командное меню в виде блока (получается встроенна в неё).
Из минусов: Whiteboards у нас обособлены от заметок. Можно внутри диаграммы сослаться на какую-то страницу / блок, но не более того.
—
2. В декабре 2022 запустили полноценные Whiteboards нативно интегрированные с аутлайнером
Полная интеграция между собой заметок в Базе знаний и объектов на Whiteboards. Благодаря трансклюзии мы можем визуально группировать и связывать на холсте различные блоки текста и целые страницы, простые фигуры, а также внешние типы мультимедиа (YouTube, изображения, веб-сайты).
Краткое демо:
—
Подробная информация:
- Серию постов с анонсом, кратким описанием функционала и gif-ками смотрите в twitter.
- Детальное описание новых функций в документации.
- Logseq Whiteboards Demo от 16 декабря на Youtube (1 ч. 25 мин)
Demo сам тоже смотрел, общее представление о работе с whiteboards оно даёт. Но можно и просто в документации "покопаться".
В демонстрации много говорили про концептуальные вещи:
- глубина интеграции между собой аутлайнера и whiteboards;
- какие предполагаются контексты использования холста;
- в какую сторону планируют развивать функции.
—
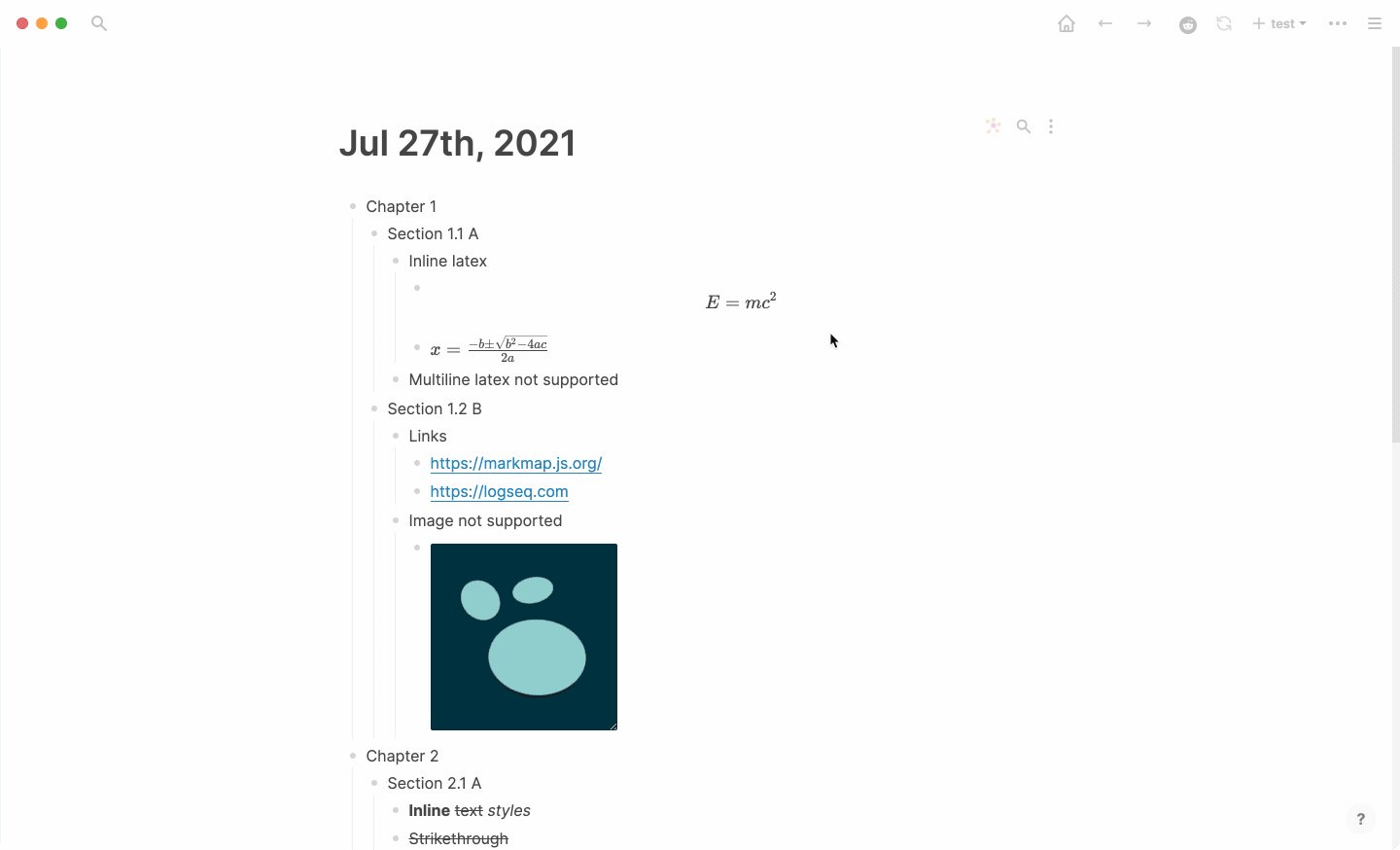
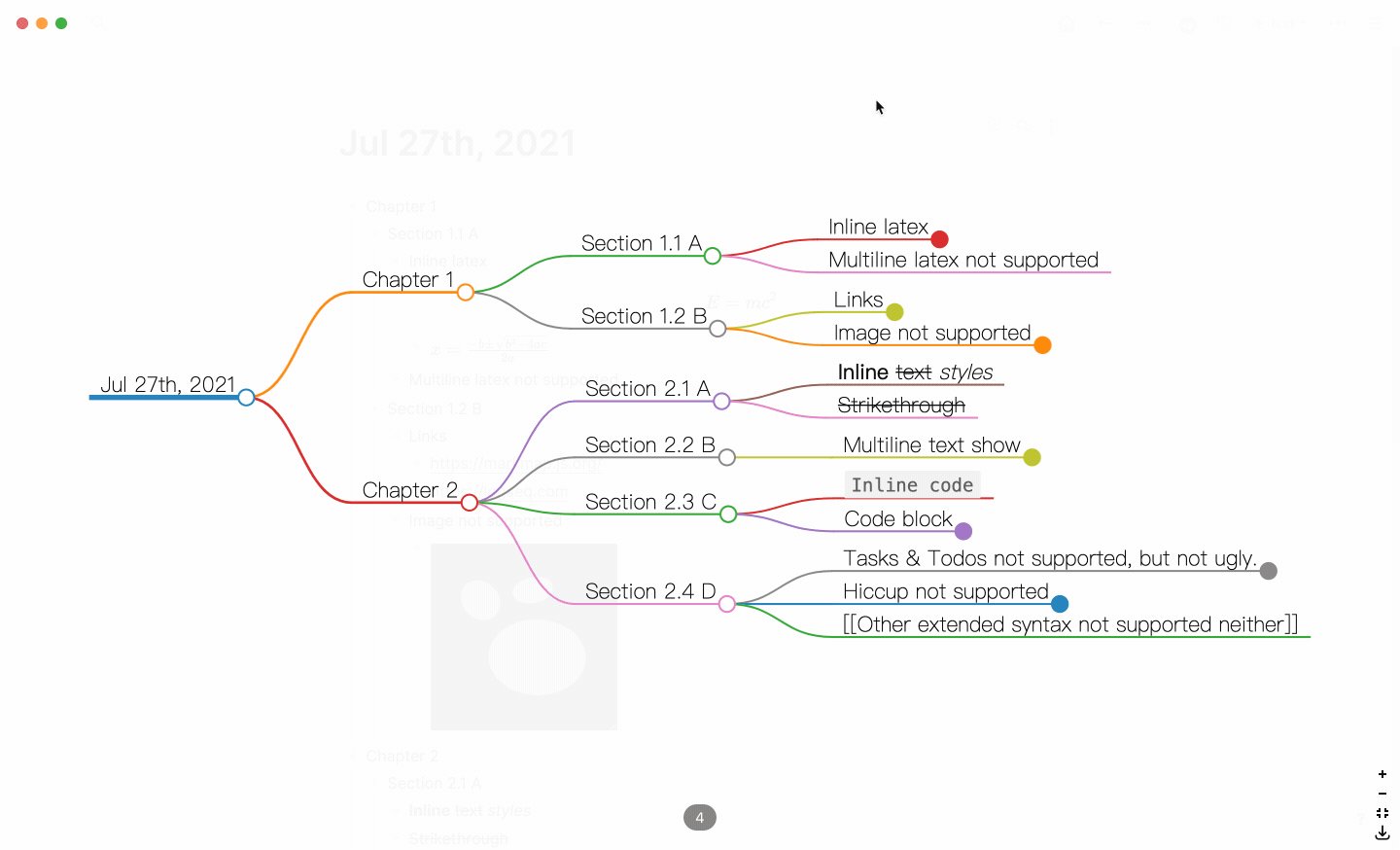
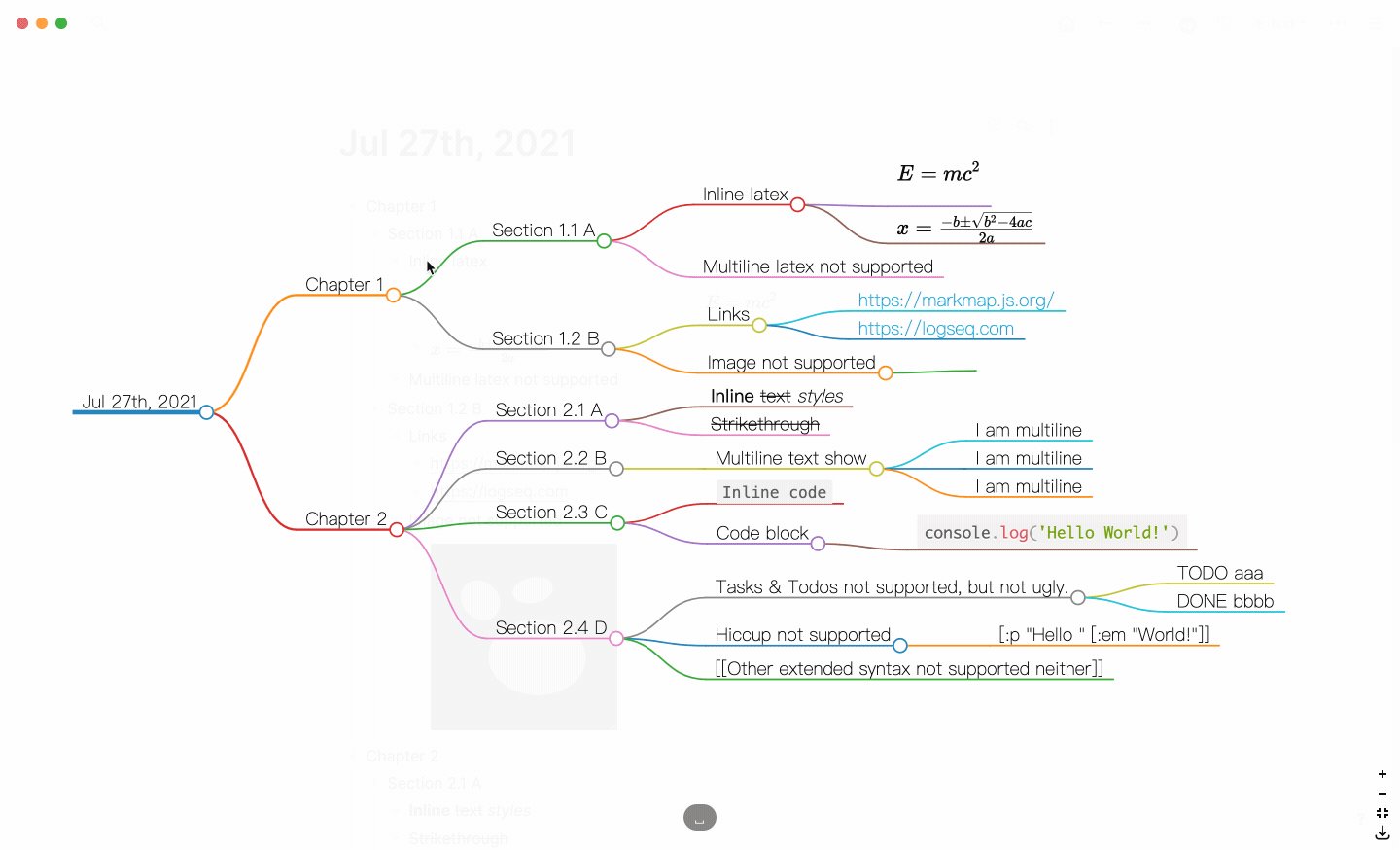
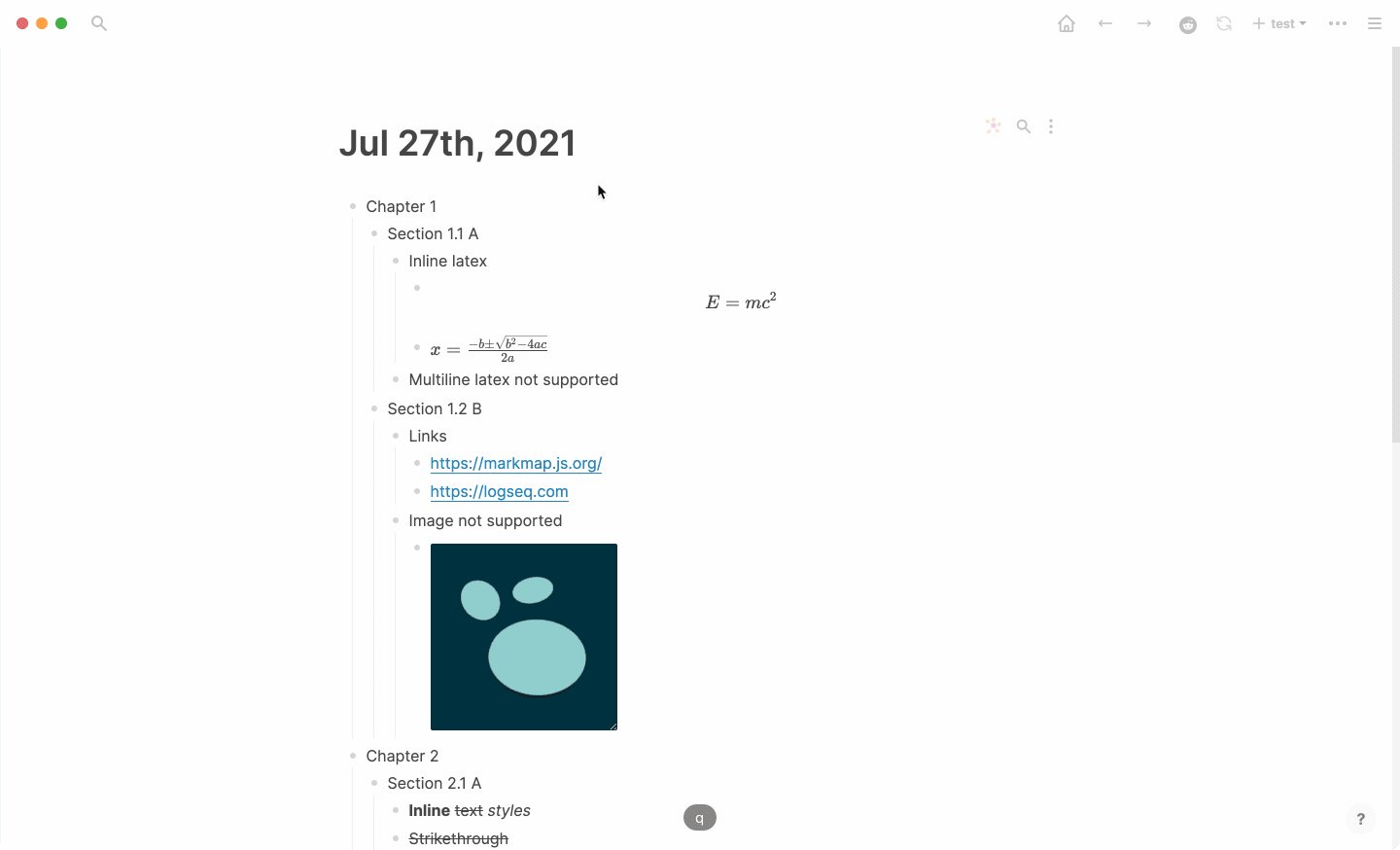
3. Есть плагин для простых Mindmap (Markmap Plugin)
Отображение outline в виде mind map. Карта не редактируема. Много горячих клавиш для навигации (сворачивание уровней карты, фокусировка и т.д.).

Roam Research
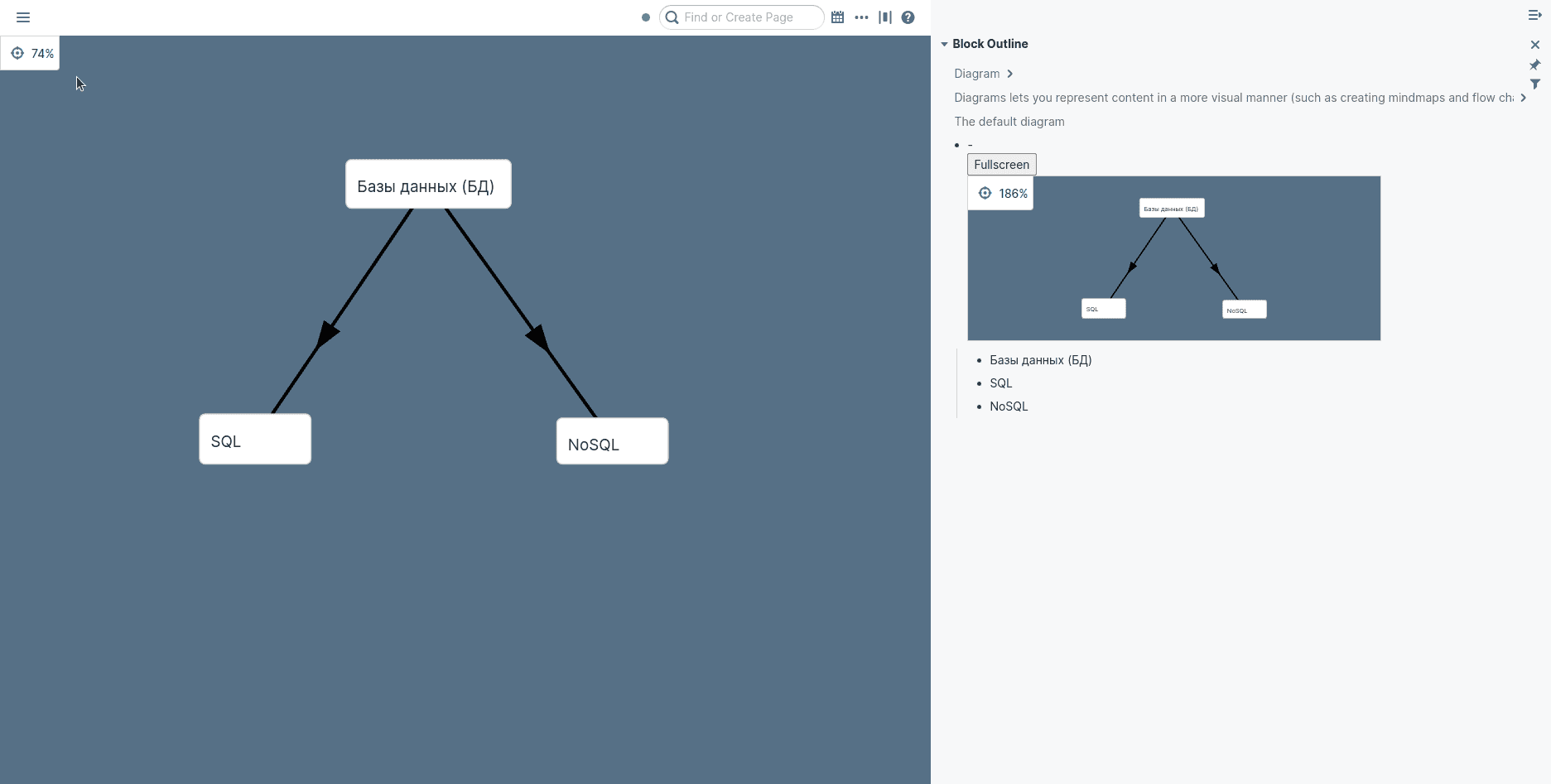
1. Встроенные простые Diagrams (прямоугольники и стрелки) и поддержка Mermaid-диаграмм
Диаграммы появились ещё в середине 2019 года. В июле 2020 добавилась поддержка Mermaid.
- Справка на сайте Roam. Там есть живые примеры диаграмм, с которыми можно "поиграться". И ссылки на видеообзоры функций.
- Короткая и понятная инструкция «How to build diagrams in Roam Research» на сайте Ness Labs.
Как визуально выглядят Diagrams:
—
2. 13 апреля 2023 добавили встроенную поддержку Excalidraw
Доступно через slash menu: /excalidraw. Принцип работы абсолютно такой же, как в Logseq, так что не буду дополнительно размещать фото / видео.
—
3. Есть сторонние расширения, но мало
Например, для отображения outline в виде простых mindmap. Был ещё интересный Roam-Excalidraw plugin, созданный Zsolt Viczián. Он поддерживал двусторонние ссылки на холсте. Но, на сколько знаю, он больше не поддерживается и не развивается.
RemNote
1. Штатный Graph editor позволяет создавать простые Concept map
Но работать с ним откровенно неудобно. Эта функция была запущена ещё в начале 2021 года для «галочки», тогда у пользователей был хайп по визуализациям заметок в виде «Графа». Вот разработчики для кучи её и добавили. После этого они к ней не возвращались и серьёзно не дорабатывали.
—
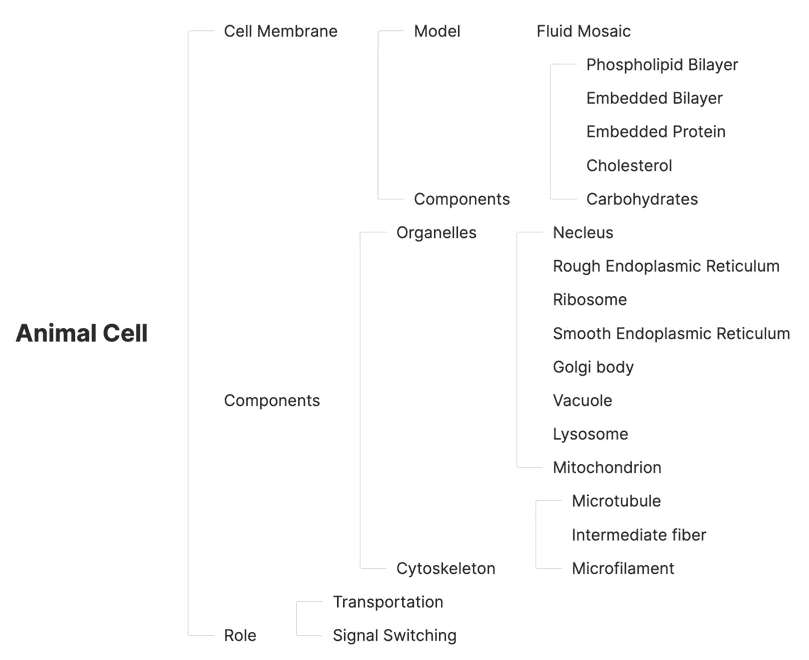
2. Плагин «Rem Tree» для создания простых mind map
Дерево outline по сути развернуто горизонтально и в таком виде мы с ним работаем. Так как это стандартные блоки аутлайнера, то в них можно использовать иконки, ссылки, картинки и т.д.
Мне лично его хватает для повседневной работы, чтобы накидывать простые mind map.
—
3. Есть плагин для создания Mermaid-диаграмм
Про него особо писать нечего, стандартная работа для данного типа диаграмм.
SiYuan
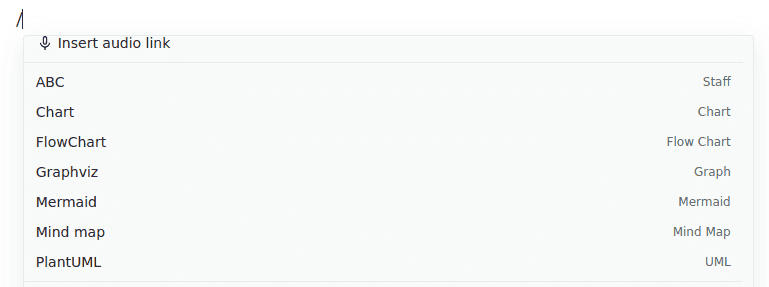
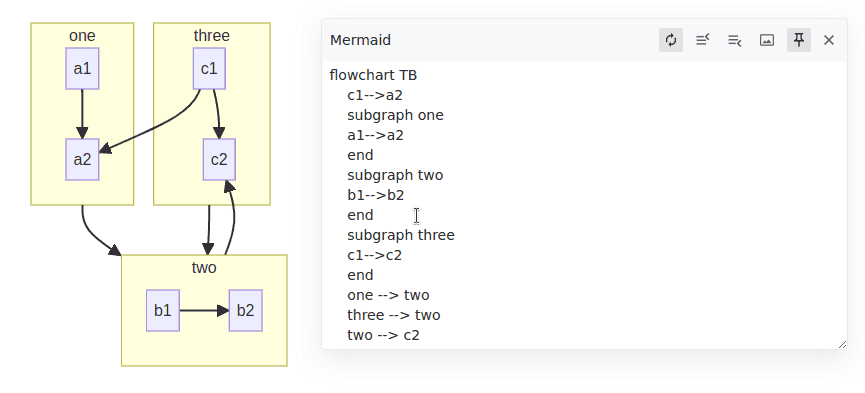
1. Встроенная поддержка Mermaid, Graphviz, plantUML…
В меню много пунктов с разными типами диаграмм:
Работает функция абсолютно стандартно. Появляется всплывающее окно, в котором пишем код в нужной нотации. И в самом документе сразу видим как будет выглядеть диаграмма.
—
2. Есть так же сторонние плагины для создания диаграмм (например, Excalidraw)
Но так как пользователи у приложения в основном с Китая, то и в плагинах большой шанс столкнуться с китайским языком :0) Надо каждый отдельно ставить и тестировать.
Emacs (org-mode / org-roam)
1. Есть пакеты для работы с Mermaid, Graphviz, plantUML.
Их легко найти по поиску в хранилище пакетов MELPA. Библиотеки в пакетах типовые, как это в целом работает можно посмотреть на предыдущем скриншоте 🔺
2. Есть несколько вариантов для создания mind map и concept map.
Но из них пока ничего не понравилось, поэтому не могу рекомендовать.
В emacs вообще весь расширенный функционал завязан на сторонние пакеты. Их тысячи и регулярно появляются новые. Скорее всего есть ещё какие-то интересные варианты работы с визуализациями, просто они мне пока не попались на глаза.
Если что, пишите в сообщения страницы в VK. Потестирую и добавлю здесь в список.